
Cara Memasang MP3 Player di Blog - Halaman yang menarik dan interaktif sudah menjadi kewajiban bagi seorang blogger. Hal tersebut bertujuan agar pembaca menjadi lebih betah dan nyaman saat membaca. Dan salah satu yang mungkin bisa menjadi pembeda adalah audio atau musik.
Bagi Anda yang kebingungan cara menambahkan audio ke halaman web, maka artikel ini mungkin akan cocok untuk Anda. Untuk menambahkan file tersebut, yang kita butuhkan hanya menyimpan file ke cloud storage untuk dipanggil di halaman HTML.
Bagi pengguna WordPress, menambahkan musik bisa dilakukan dengan mudah menggunakan plugin. Berbeda dengan pengguna Blogger yang harus memasang secara manual, itupun kalau caranya tahu.
Dalam beberapa kasus, tombol play tidak bisa ditekan yang akhirnya musik tidak jalan. Maka dari itu, hal pertama yang harus dilakukan yaitu memilih platform cloud storage untuk menyimpan file. Untuk lebih mudahnya, kamu bisa menggunakan Google Drive.
Cara Membuat Link Audio dengan Google Drive
- Masuk ke GOOGLE DRIVE
- Pilih BARU
- Pilih UPLOAD FILE
- Pilih file audio yang ingin digunakan
- Setelah terupload, klik kanan file dan pilih BAGIKAN
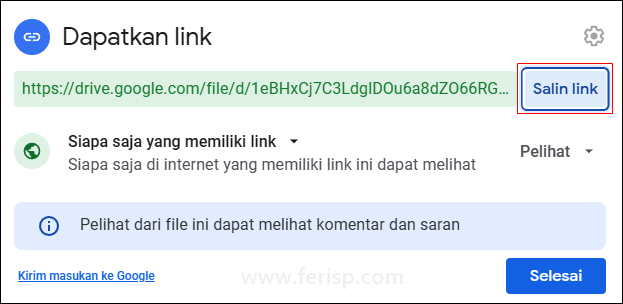
- Pada bagian bawah, pilih UBAH KE SIAPA SAJA YANG MEMILIKI LINK
- Salin link yang disediakan
- Simpan sementara di Notepad
- Selesai.


Untuk link yang disimpan, salin kembali id link yang saya tandai berikut:
https://drive.google.com/file/d/1eBHxCj7C3LdglDOu6a8dZO66RGXx4MYE/view?usp=sharingCara Menambahkan Audio atau Musik di Blog
- Masuk ke BLOGGER
- Pilih menu TEMA
- Pilih EDIT HTML
- Tempel di atas ]]></b:skin>:
- Pilih SIMPAN
- Pilih postingan yang ingin disisipkan audio
- Pilih MODE HTML
- Tempel script berikut:
- Pilih SIMPAN / PUBLIKASIKAN
- Selesai.
/* Audio Player by www.ferisp.com */
.audioPlayer{background:#fbfbfb;width:100%;height:auto;font-family:"Noto Sans",sans-serif;border-radius:6px}
.audioPlayer audio::-webkit-media-controls-panel{background:#fbfbfb}
.audioContainer{padding:20px 0 0 20px}
.titleTrack{color:#444;font-weight:bold}
.audioPlayer audio{width:97%}
.audioPlayer audio::-webkit-media-controls-current-time-display{color:#f74545}
.audioPlayer audio::-webkit-media-controls-time-remaining-display{color:#777}
.audioPlayer audio::-webkit-media-controls-timeline{background:#fafafa;margin-left:20px;margin-right:10px;border-radius:50px}
/* Dark Mode */
.drK .audioPlayer{background:#2d2d30}
.drK .titleTrack{color:#eee}
.drK .audioPlayer audio::-webkit-media-controls-panel,.drK .audioPlayer audio::-webkit-media-controls-timeline{background:#888}
.drK .audioPlayer audio::-webkit-media-controls-current-time-display,.drK .audioPlayer audio::-webkit-media-controls-time-remaining-display{color:#000}<div class="audioPlayer">
<div class="audioContainer">
<!-- Audio 1 -->
<span class="titleTrack">Tulus - 1000 Tahun Lamanya</span>
<div class="audioList">
<audio controls="controls" src="https://docs.google.com/uc?export=open&id=1TbLpVtOwKb_FbO1b1VMUxOkwr4f-go6J"></audio>
</div>
<!-- Audio 2 -->
<span class="titleTrack">Zara Larsson - Ain't My Fault</span>
<div class="audioTrack">
<audio controls="controls" src="https://docs.google.com/uc?export=open&id=1eBHxCj7C3LdglDOu6a8dZO66RGXx4MYE"></audio>
</div>
</div>
</div>Catatan
Silahkan mengatur sendiri judul dan id link yang telah ditandai di atas. Tidak ada batasan lagu yang bisa digunakan, Anda hanya perlu menambahkan script berikut:
<!-- Audio 3 --> <span class="titleTrack">Aktris - Judul</span> <div class="audioTrack"> <audio controls="controls" src="https://docs.google.com/uc?export=open&id=id-link"></audio> </div>
Untuk memutar audio secara otomatis, silahkan mengganti atribut controls="controls" dengan autoplay="autoplay".
Widget Musik untuk Blog
Selain memasang secara manual, Anda juga bisa menggunakan layanan musik online seperti SoundCloud. Selain lebih mudah, Anda tidak perlu lagi menghosting file audio dengan cloud storage. SoundCloud telah menyediakan daftar musik dan lagu yang bisa tampilkan di halaman.
Penutup
Mungkin Anda akan bertanya, apakah musik yang dipasang memberatkan loading blog? Jawabannya iya, semua elemen yang ditambahkan di halaman pasti akan memberatkan loading blog. Apalagi jika audio yang dipasang menggunakan fitur putar otomatis (autoplay).
Cukup sekian artikel tentang Cara Memasang Audio atau Musik di Blog ini, Terima kasih.