
Cara Memasang Lazy Load Iklan Mgid di Blog - Melanjutkan artikel sebelumnya yang membahas masalah lazy load AdSense, kali ini, kita akan belajar bagaimana cara memasang fitur serupa pada unit iklan Mgid.
Seperti yang kita tahu, Mgid menjadi salah satu alternatif periklanan terbaik selain Google AdSense. Walaupun CPC yang diberikan tidak terlalu besar, namun tidak ada salahnya untuk dicoba.
Namun menjadi publisher ternyata tidak semudah yang dipikirkan. Ada beberapa persyaratan yang harus dipenuhi agar bisa diterima. Salah satu contohnya adalah minimal pengunjung sebanyak 300 orang.
Rekomendasi: Cara Memasang Lazy Load Iklan Google AdSense di Blog
Mengapa Lazy Load Penting?
Bukan hanya Mgid, semua platform periklanan lainnya memiliki unit iklan yang sangat besar. Nah semakin besar ukuran yang ada, maka beban blog juga semakin tinggi dan menurunkan kecepatan akses.
Tentu Anda tidak ingin kualitas SEO menurun bukan? Maka dari itu, pakai lazy load khusus saja, performa blog dijamin akan tetap optimal. Sebagai bukti, berikut adalah perbandingannya:
Tanpa Lazy Load
 |
| Sumber: PageSpeed Insights |
Dengan Lazy Load
 |
| Sumber: PageSpeed Insights |
Bukan kah hasilnya beda jauh? Dari kedua gambar di atas, tentu Anda sudah tahu mengapa lazy load memiliki peranan penting bagi seorang blogger. Ditambah lagi dengan perilisan algoritma Google terbaru yaitu Google Page Experience.
Algoritma tersebut sangat berpacu pada kecepatan akses blog. Itulah alasan mengapa sebaiknya menunda tayangan iklan sebelum komponen lain dimuat. Mungkin sudah lebih jelas, sekarang lanjut ke tutorial.
Cara Memasang Lazy Load Iklan Mgid di Blog
Sebelum memulai, pastikan Anda telah memiliki kode unit iklan untuk dipasang.
- Masuk ke BLOGGER
- Pilih menu TATA LETAK
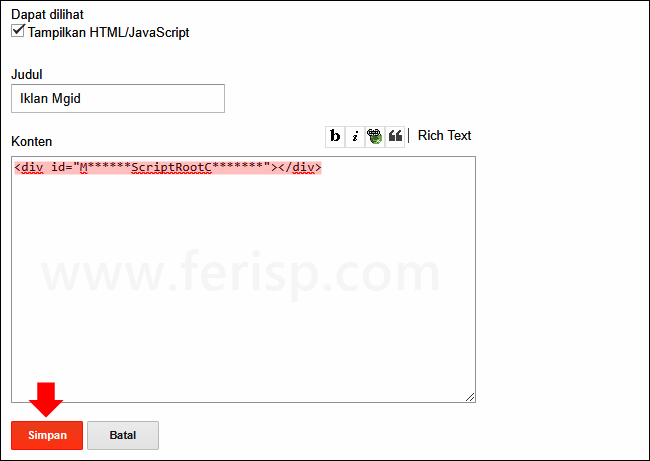
- Tempel kode iklan pada bagian yang diinginkan > SIMPAN
- Setelah itu, pilih menu TEMA
- Pilih EDIT HTML
- Tempel di atas </body>:
- Selesai.
<div id="M******ScriptRootC*******"></div>
<script ѕrс="https://jsc.mgid.com/f/p/ferisp.com.*******.js" async></script>Pindahkan link iklan yang ditandai ke Notepad atau aplikasi catatan lainnya.
 |
| Sumber: Blogger |
<script>
var lаzуmgіd=!1;wіndоw.аddEvеntLіѕtеnеr("ѕсrоll",funсtіоn(){(0!=dосumеnt.dосumеntElеmеnt.ѕсrоllTор&&!1===lаzуmgіd||0!=dосumеnt.bоdу.ѕсrоllTор&&!1===lаzуmgіd)&&(!funсtіоn(){vаr e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://jsc.mgid.com/f/p/ferisp.com.*******.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazymgid=!0)},!0)
</ѕсrірt>Ganti kode yang ditandai dengan link iklan Anda.
Oh iya, jangan lupa untuk menambahkan ads.txt dengan kode yang diberikan oleh Mgid. Jika telah menayangkan AdSense, simpan di bagian bawahnya:
google.com, pub-****************, DIRECT, ****************
mgid.com, ******, DIRECT, ****************Penutup
Menayangkan iklan tentu sudah menjadi impian bagi setiap penulis. Dengan iklan tersebut, kita bisa menghasilkan pundi-pundi uang yang nantinya dihitung berdasarkan klik (CPC).
Jika diperhatikan, unit iklan Mgid biasanya ditampilkan dengan gambar beserta judul yang super waw. Banyak yang bilang sih clickbait, namun dengan begitu, peluang mendapatkan klik juga akan lebih besar.
Untuk informasi menarik lainnya, silahkan mengunjungi link berikut:
Cukup sekian artikel tentang Cara Memasang Lazy Load Iklan Mgid di Blog ini, Terima kasih.