
Cara Menampilkan Google Sitelink Search Box di Blog - Bagi seorang blogger, sitelink menjadi fitur dukungan yang diberikan oleh Google untuk memudahkan semua pembaca dalam melakukan pencarian informasi.
Namun kali ini, kita tidak berbicara tentang sitelink artikel, melainkan Sitelink Search Box. Fitur pencarian tersebut biasanya diberikan oleh Google kepada blog, situs, dan website yang berkualitas terbaik.
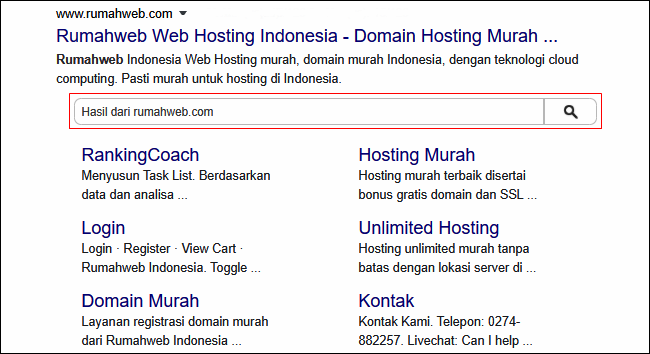
Jika masih bingung, berikut adalah contoh website yang telah mendapatkan sitelink search box tersebut:

Untuk pengguna WordPress, Anda bisa mendapatkan jenis sitelink tersebut dengan menginstal plugin yang telah banyak disediakan. Jadi, Anda tidak perlu lagi melakukan coding atau memasang skrip secara manual.
Walaupun belum ada pengguna Blogger yang pernah mendapatkan fitur pencarian tersebut, tapi Google akhirnya menyediakan skrip untuk digunakan walaupun harus melewati masa review terlebih dahulu.
Adapun skrip tersebut yaitu JSON-LD (JavaScript Object Notation for Linked Data) dan Microdata.
Jika ingin mencoba, Anda bisa menggunakan dua skrip berikut ini:
Cara Mendapatkan Google Sitelink Search Box dengan JSON-LD
- Masuk ke BLOGGER
- Pilih menu TEMA
- Pilih EDIT HTML
- Tempel di atas </head>:
<b:if cond="data:blog.url == data:blog.homepageUrl">
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "<data:blog.canonicalHomepageUrl/>",
"potentialAction": {
"@type": "SearchAction",
"target": "<data:blog.canonicalHomepageUrl/>/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
</b:if>Cara Mendapatkan Google Sitelink Search Box dengan Microdata
- Masuk ke BLOGGER
- Pilih menu TEMA
- Pilih EDIT HTML
- Tempel di atas </head>:
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" expr:content="data:blog.canonicalHomepageUrl"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" expr:content="data:blog.canonicalHomepageUrl/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>Untuk informasi yang lebih lengkap dan rinci, silahkan mengunjungi dua halaman Google berikut:
| Google Developers | tinyurl.com/y3s3dgfm |
|---|---|
| Pengujian Hasil Kaya | tinyurl.com/y28kr7cs |
Penutup
Ohiya, Anda juga bisa melakukan modifikasi skrip apabila menginginkan fungsi yang lebih lengkap dan kompleks. Setelah pemasangan, Anda hanya perlu untuk menunggu kapan Google bersedia memberikan fitur sitelink tersebut ke halaman pencarian blog Anda.
Tapi walaupun lama, setidaknya Anda sudah mencoba.
Cukup sekian artikel tentang Cara Mendapatkan Google Sitelink Search Box di Blog ini, Terima kasih.