
Cara Memasang Syntax Highlighter Keren dan Berwarna di Blog - Halo semuanya, bagaimana kabarnya? Saya harap baik-baik saja ya kawan. Kali ini, saya akan kembali membahas tentang syntax highlighter. Sebelumnya, saya sebenarnya telah membuat artikel yang serupa dengan pembahasan kali ini, tapi artikel tersebut lebih dikhususkan bagi mereka yang ingin menggunakan syntax highlighter di template LinkMagz. Nah, artikel ini saya tulis dengan tujuan penggunaan yang universal, artinya bisa digunakan di semua jenis template.
Jika mengacu pada tampilan yang ada, syntax highlighter yang akan saya bagikan kali ini memiliki tampilan yang lebih menarik dipandang mata. Tampilan yang menarik tersebut seperti tulisan yang berwarna secara otomatis layaknya teks editor yang biasa digunakan.
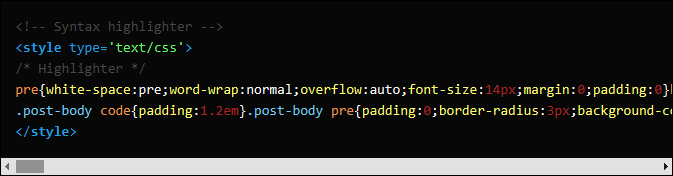
Jika dilihat secara sekilas, berikut adalah tampilan dari syntax highlighter kali ini:

Nah, bagaimana kawan? Keren tidak? Ingat, sebagai seorang penulis blog, kita semua wajib untuk memberikan tampilan halaman yang menarik kepada semua pembaca. Oke? Lanjut.
Cara Memasang Syntax Highlighter Keren dan Berwarna di Blog
- Masuk ke BLOGGER
- Pilih menu TEMA
- Pilih EDIT HTML
- Tempel di atas ]]></b:skin>:
pre {white-space:pre;word-wrap:normal;overflow:auto;font-size:14px;margin:0;padding:0}
hr {margin-top:2rem;background:#ccc;height:1px;border:0;margin-bottom:2rem}
.post-body code {padding:1.2em}
.post-body pre {padding:0;border-radius:3px;background-color:#292e34;word-spacing:normal;word-break:normal;line-height:1.4em}
.post-body .hljs {display:block;overflow-x:auto;padding:1.2em;background:#2b2b2c;color:#fff;line-height:1.5;text-align:left;word-spacing:0;font-family:monospace;border-radius:3px}
.post-body .hljs-name, .post-body .hljs-strong {font-weight:bold}
.post-body .hljs-code, .post-body .hljs-emphasis {font-style:italic}
.post-body .hljs-tag {color:#62c8f3}
.post-body .hljs-variable, .post-body .hljs-template-variable, .post-body .hljs-selector-id, .post-body .hljs-selector-class {color:#ade5fc}
.post-body .hljs-string, .post-body .hljs-bullet {color:#a2fca2}
.post-body .hljs-type, .post-body .hljs-title, .post-body .hljs-section, .post-body .hljs-attribute, .post-body .hljs-quote, .post-body .hljs-built_in, .post-body .hljs-builtin-name {color:#ffa}
.post-body .hljs-number, .post-body .hljs-symbol, .post-body .hljs-bullet {color:#d36363}
.post-body .hljs-keyword, .post-body .hljs-selector-tag, .post-body .hljs-literal {color:#fcc28c}
.post-body .hljs-comment, .post-body .hljs-deletion, .post-body .hljs-code {color:#888}
.post-body .hljs-regexp, .post-body .hljs-link {color:#c6b4f0}
.post-body .hljs-meta {color:#fc9b9b}
.post-body .hljs-deletion {background-color:#fc9b9b;color:#333}
.post-body .hljs-addition {background-color:#a2fca2;color:#333}
.post-body .hljs a {color:inherit}
.post-body .hljs a:focus, .post-body .hljs a:hover {color:inherit;text-decoration:underline}
mark .post-body .hljs-attr, mark .post-body .hljs-string, mark .post-body .hljs-bullet {background-color:#e67e22;color:#fff}
.post-body .hljs mark {background-color:#f24a4a; color:#fff;padding:2px 5px;border-radius:2px}
.post-body .hljs mark span.hljs-number, .post-body .hljs mark span.hljs-comment, .post-body .hljs mark span.hljs-symbol, .post-body .hljs mark span.hljs-string, .post-body .hljs mark span.hljs-attr, .post-body .hljs mark span.hljs-keyword, .post-body .hljs mark span.hljs-name, .post-body .hljs mark span.hljs-tag {color:#fff;margin:.15rem 0}<script>
//<![CDATA[
$('i[rel="pre"]').replaceWith(function(){return $("<pre><code>"+$(this).html()+"</code></pre>")});for(var pres=document.querySelectorAll("pre,code,kbd,blockquote,td"),i=0;i<pres.length;i++)pres[i].addEventListener("dblclick",function(){var e=getSelection(),t=document.createRange();t.selectNodeContents(this),e.removeAllRanges(),e.addRange(t)},!1);
function downloadJSAtOnload(){var e=document.createElement("script");e.src="https://cdn.jsdelivr.net/gh/Arlina-Design/frame@master/highlightr.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script><script async="async" src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js" type="text/javascript"/>Catatan
- Jika di dalam template sudah ada skrip jQuery seperti di atas, Anda tidak perlu lagi untuk menambahkan agar tidak bentrok. Tapi jika belum, simpan skrip jQuery tersebut di atas kode </head>
- Silahkan atur gaya tampilan sesuai dengan keinginan Anda
- Untuk cara penggunaan di halaman penulisan sama seperti penulisan syntax highlighter pada umumya, yaitu:
- Parse terlebih dahulu kode atau skrip yang akan digunakan
- Bungkus kode atau skrip yang telah di-parse dengan tag syntax highlighter berikut ini:
<pre><code>Skrip di sini...</code></pre>Penutup
Bagaimana kawan? Sangat mudah bukan? Dengan tampilan syntax yang mirip dengan teks editor, tentu hal tersebut menambah kepercayaan diri dalam membagikan tulisan. Selain menambah kepercayaan diri, pembaca juga akan merasa lebih nyaman dalam membaca setiap kode atau skrip yang kita bagikan.
Oiya, selain menggunakan syntax highlighter, Anda juga bisa menggunakan kotak skrip atau script box keren untuk menampilkan kode atau skrip di setiap halaman. Dengan script box tersebut, tersedia banyak pilihan tampilan yang bisa Anda gunakan.
Mungkin sekian apa yang sempat saya bagikan kali ini, sampai jumpa di artikel selanjutnya.